티스토리 스킨 적용 방법과 사용 방법
- 블로그
- 2020. 4. 14.

티스토리 홈페이지에서 가입절차를 밟고 블로그 개설을 끝내셨다면 제일 먼저 하고 싶은 일은
스킨 변경이 아닐까 싶습니다. 로그인한 상태에서 티스토리 홈페이지에서 상단의 스킨을 클릭하시면

티스토리 자체에서 제공하는 기본 스킨과 이용자 제작 스킨 두 종류를 보실 수 있는데요
반응형 블로그형 기본형 등등 생소하게 느껴지는 종류들이 있으며 처음엔 무엇을 골라야 할지 모르는
상황에 놓이실 겁니다. 주변분들 모두 초보분들에게 추천드리는 건 반응형이며
저역시도 처음엔 디자인을 보고 골랐으나 결국 배움의 길에 선택하여 사용하게 되는 건
반응형 스킨이기에 일단은 반응형으로 추천드리고 싶습니다.
반응형 스킨은 모바일에도 적용되며 사용자에 따라 화면의 크기를 자동으로 맞춰서 조절되게끔
블로그와 이중으로 스킨을 꾸미지 않아도 된다는 장점이 있습니다.
위에서 말씀드린 홈페이지 상단 메뉴의 스킨으로 들어가셔서 원하는 스킨을 고르는 방법이 있고
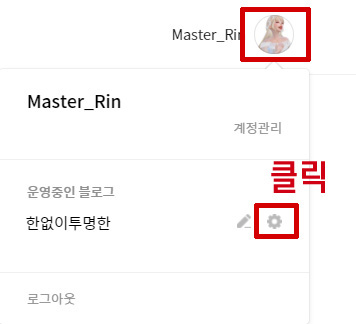
또 다른 방법은 본인의 블로그 관리자 모드로 들어가신 후
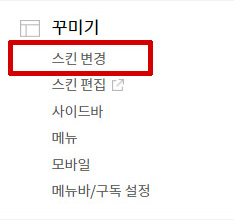
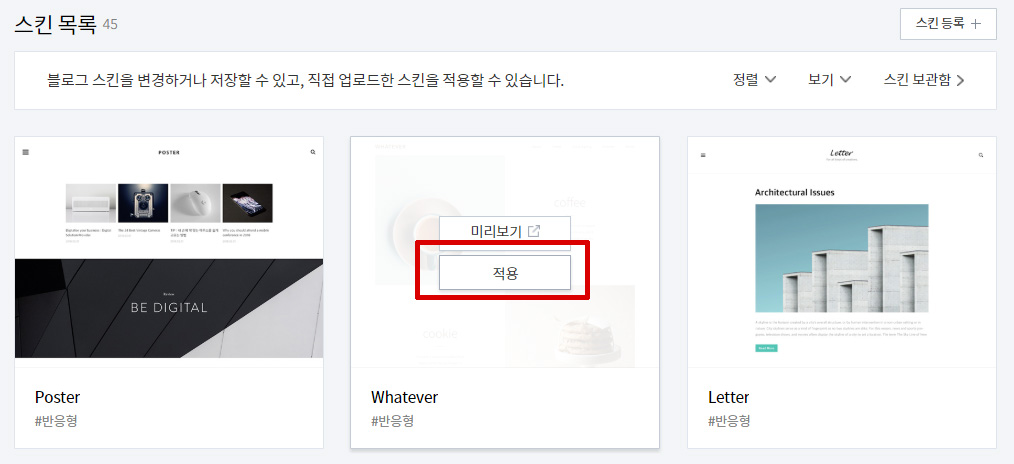
꾸미기의 스킨변경을 누르시면 기본적인 스킨 목록을 보실 수 있습니다.


꾸미기의 스킨변경을 들어가 줍시다.
기본적으로 제공되는 스킨은 본인의 관리자 모드에서 이렇게 바로 적용이 가능합니다.
(이미 스킨을 적용 중이신 분은 새로운 스킨 적용시 날라가니 보관이나 다운로드를 미리 해놓으세요 )

하지만 기본 스킨들은 미리 보기를 해서 본화면과 다르게 본인의 블로그에 적용시키면
어디서부터 어떻게 바꿔야 미리보기에서 본 화면과 같이 만들기엔
저와 같은 초보분들에겐 다소 어렵지 않나 생각됩니다.
스킨을 고르셨고 적용시켰다면 화면을 게시물의 위치라던지 배열을 미리보기 화면과 같이 만들고 싶다면

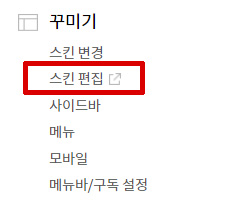
꾸미기의 스킨 편집을 누르신 후 오른쪽편의 커버를 누르시면
여러 종류의 목록을 보실 수 있으실 거예요
커버 부분은 스킨마다 설정 부분이 다르기에 본인이 직접 확인하셔야 합니다.

상단의 이미지를 넣는 커버형태나 타이틀 이미지 넣는 부분, 좌우 레이아웃 변경 등
그런 커버형태의 스킨을 제공해주고 있기에 HTML과 CSS에서 모두 변경해줘야 하는걸
일부 편리하게 바꿀 수 있게 된 점에 요즘 나온 커버형태의 스킨에선 편리함을 느낍니다.
포토샵 등을 조금만 다를줄 아신다면 이미지를 만들어
커버에서 설정을 하시면 본인이 적용하고 싶었던 미리보기의 화면과 같이 만드실 수 있습니다.
(디자인을 확인하고 꾸미실땐 포스팅을 미리 비공개로 몇 작성해두시는 걸 추천드려요 휑하면 꾸미기 힘들어요)
이번엔 다운 받은 스킨을 적용하는 방법 에 대해서 알아봅시다.

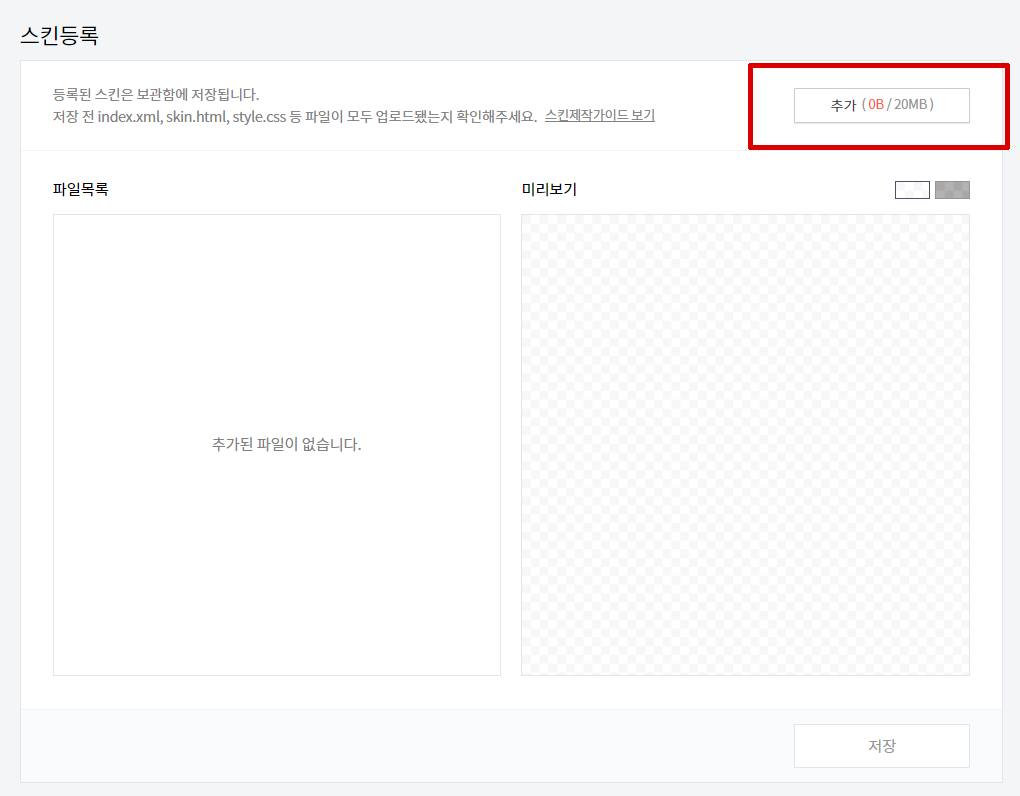
꾸미기 - 스킨 변경 - 스킨 등록 을 클릭합시다.

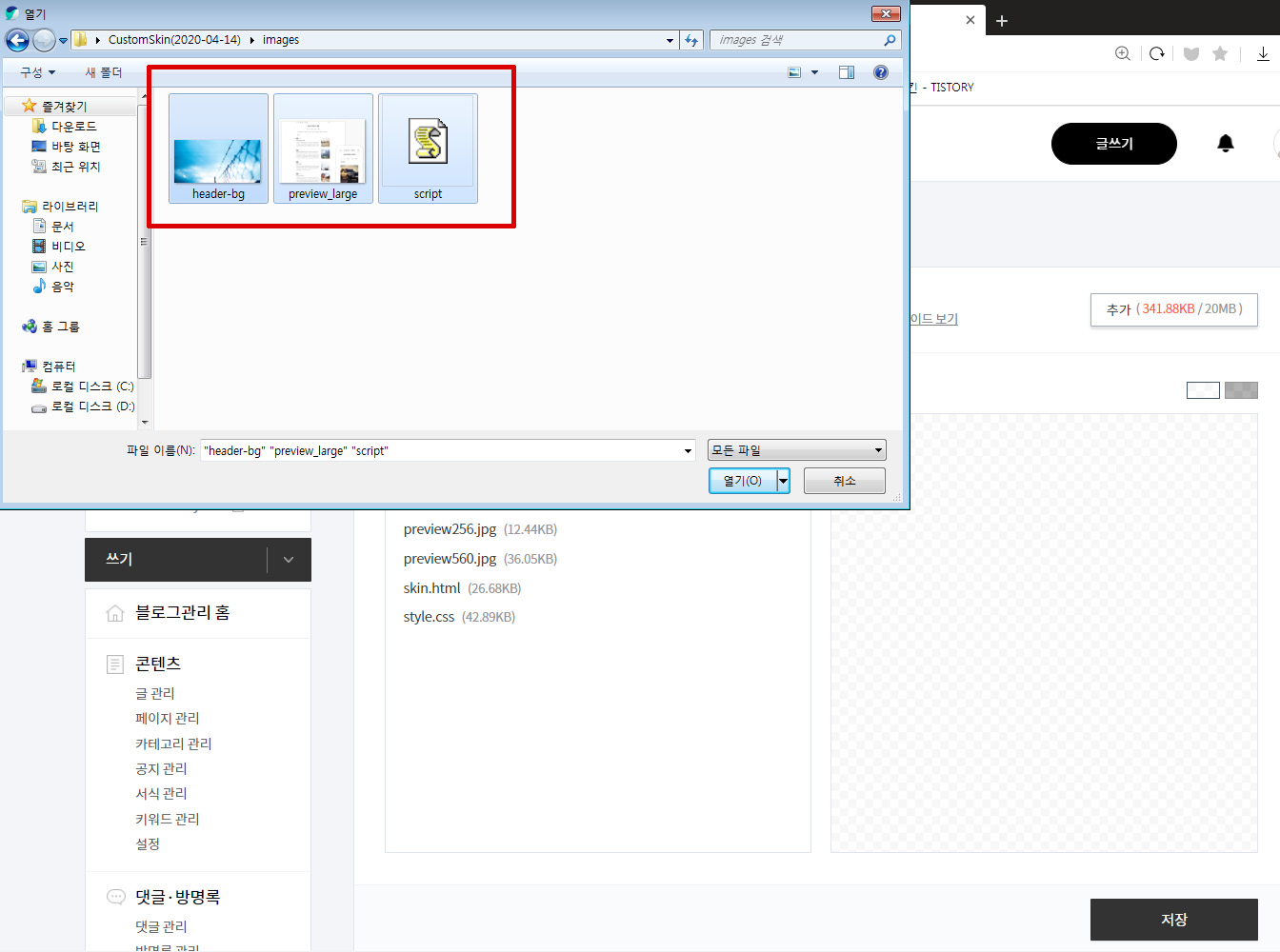
추가버튼을 누르신 후 본인이 다운받은 파일을 (압축을 푼 폴더 안) 모두 드래그해서 추가해주세요
그런 후 다시 한번 추가버튼을 누르신 후 images 폴더 안의 파일들을 다시 등록해주세요
(처음 추가할 때 images 파일은 등록이 안되기 때문에)
총 두 번의 작업을 해서 등록해주셔야 모두 등록됩니다. 아래의 사진을 확인


파일 추가를 모두 하셨다면 저장을 한 후
꾸미기 - 스킨 변경 - 스킨 보관함을 확인하시면 본인이 다운받은 스킨이 저장돼있을 거예요

끝입니다. 적용시키면 다운받은 스킨으로 변경된걸 본인 블로그에서 확인하실 수 있을 거예요
반응형 스킨으로 고르신 분이라면 아래를 확인해주세요

꾸미기 - 모바일 에서 티스토리 모바일웹 자동 연결을 사용합니다. 로 설정하셔야
적용된 스킨을 모바일에서 같이 사용하실 수 있습니다.
'블로그' 카테고리의 다른 글
| 페트리온? 텀블벅? 크라우드 펀딩이란 (0) | 2020.04.28 |
|---|---|
| 티스토리 에디터 글 작성시 엔터 공백 해결 방법 (0) | 2020.04.26 |
| 포토샵 플러그인 토파즈 클린 다운 받는 방법 (4) | 2020.04.21 |